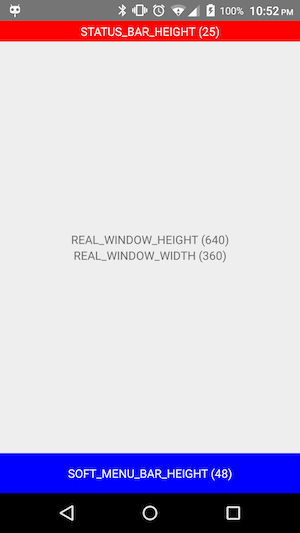
Status bar height not excluded from screen height in android · Issue #28 · marudy/react-native-responsive-screen · GitHub

android - Get device screen height in React Native when Full Screen Gesture feature is enabled and the device have a Notch - Stack Overflow

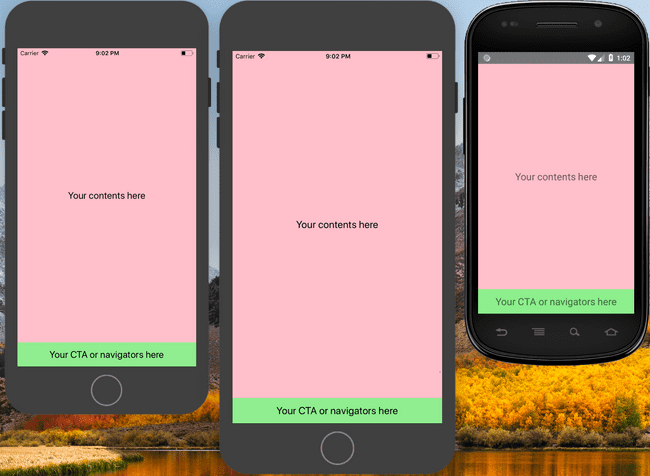
This tutorial explains how to create animation header in scrollview in react native application.You have noticed in m… | React native, Coding apps, Learn javascript